Tutorial
Ready to start creating journeys yourself? This tutorial offers two exercises that will guide you through the process of creating a user with an email and a password, and then authenticating the newly created user with these credentials. You will be able to run journeys with auto-generated client-side code— no actual app development is needed.
Tip
We highly recommend watching the Journeys 101 video course first as it provides visual guidance on how to create journeys, add and move nodes, run a test journey, etc.
Create app
To integrate with Mosaic, configure an application in the Admin Portal as shown below. For example:
- Application name: My demo app
- Client name: Demo client
- Redirect URIs:
https://demoapp.com/verify.
Upon saving, Client ID and Client Secret are generated automatically. You'll need them for running the client-side.
Exercise 1: Create user
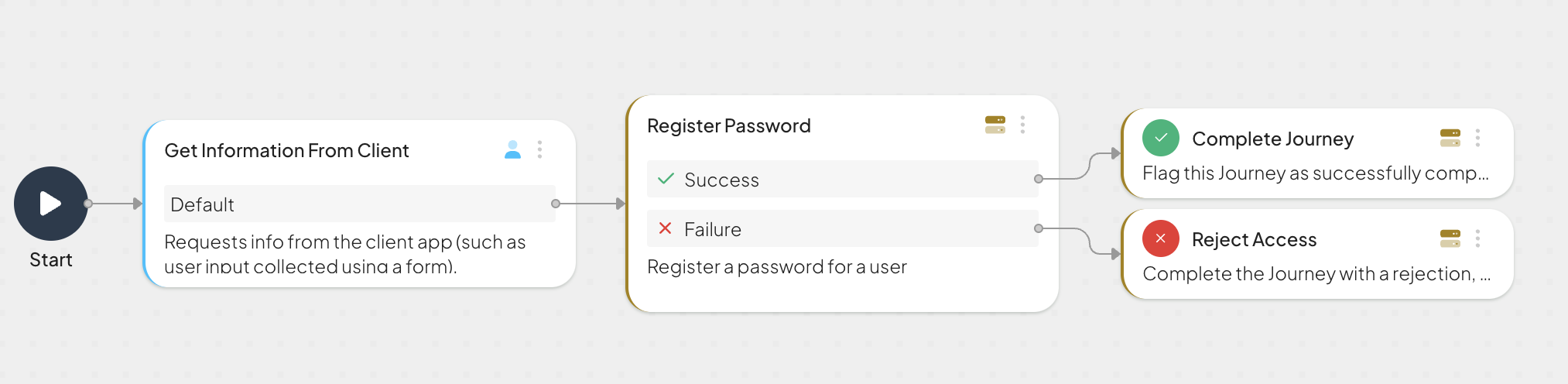
Create and execute the journey that collects user details and creates a user:

➊ Create journey
Start by creating a blank journey. You can do it in the Admin Portal, by proceeding to Orchestration > Identity journeys.
➋ Add 'Get information from client'
Add the "Get information from client" node that collects an email and password from the user. Complete its configuration as follows:
- Set the Step ID to
userForm - Keep the schema as is
- Keep the default name for the output variable (
clientData)
➌ Add 'Register password'
Add the "Register password" node that sets the password for the user record and creates the user if none exists. Complete its configuration as follows:
- Set User Auth State to "The user is not authenticated..."
- Set external User ID to
clientData.userEmail - Set Password to
clientData.userPassword
➍ Run the journey
After saving the journey, you can test the flow. One option is to run the journey in the browser using the Test journey button. The other option is to download the code and then run it locally. When running the code locally, provide the Client ID and Secret you obtained in Create app step.
Upon initializing the journey, you'll see the default UI provided by Mosaic. You can proceed to submit user details, for example, "user@demoapp.com", "MyPassword123$".
➎ View user profile
Having created the user, go to Identity Management > Users in the Admin Portal to view the user profile.
Exercise 2: Login user
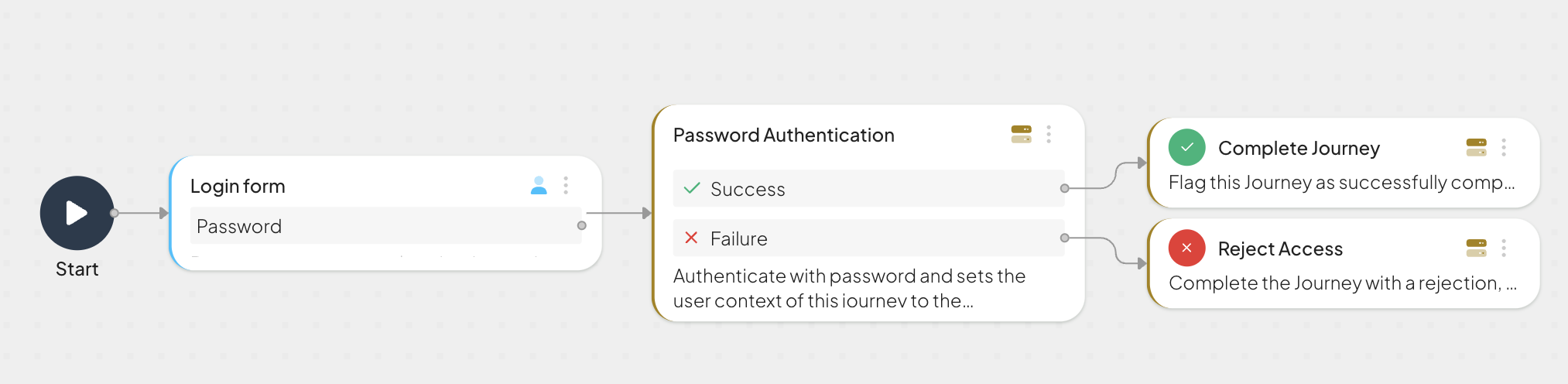
Create and execute the journey that allows a user to enter their credentials and authenticates a user with a password:

➊ Create journey
Start by creating a blank journey. You can do it in the Admin Portal, by proceeding to Orchestration > Identity journeys.
➋ Add 'Login form'
Add the "Login form" node that allows a user to enter their credentials. Complete its configuration as follows:
- Keep the Step ID as is
- Disable all authentication methods except Password
- Set the output variable to
loginData
loginData variable.➌ Run the journey
After saving the journey, you can test the flow. One option is to run the journey in the browser using the Test journey button. The other option is to download the code and then run it locally. When running the code locally, provide the Client ID and Secret you obtained in Create app step.
Upon initializing the journey, you'll see the default UI provided by Mosaic. You can proceed to submit the credentials of the user you created in Exercise 1, for example, "user@demoapp.com", "MyPassword123$".
➍ View user activity
Proceed to Events / User Activity to see events related to this user. You'll see the user login event.
Next steps
Want to continue playing with Identity Orchestration?
Consider combining the journeys you created into a single flow and adding more authentication options.
Ready to start building apps?
Learn how to integrate identity orchestration into your apps:
Here are some ways to get started: