Authenticates the user with Webauthn/passkeys
This step is used to complete a flow that authenticates the user using WebAuthn biometrics. The biometric credentials must be registered using the Register Passkeys step.
The authentication process starts with a Login Form step that is configured to enable passkeys. Once triggered, this step instructs the client to authenticate passkey credentials on the device. The client does this using the WebAuthn SDK calls, which will prompt the user for biometrics (e.g., fingerprint). If successful, the SDK returns an encoded result. The client submits this result to the journey using the Orchestration SDK call, and the result is stored in the form output variable.
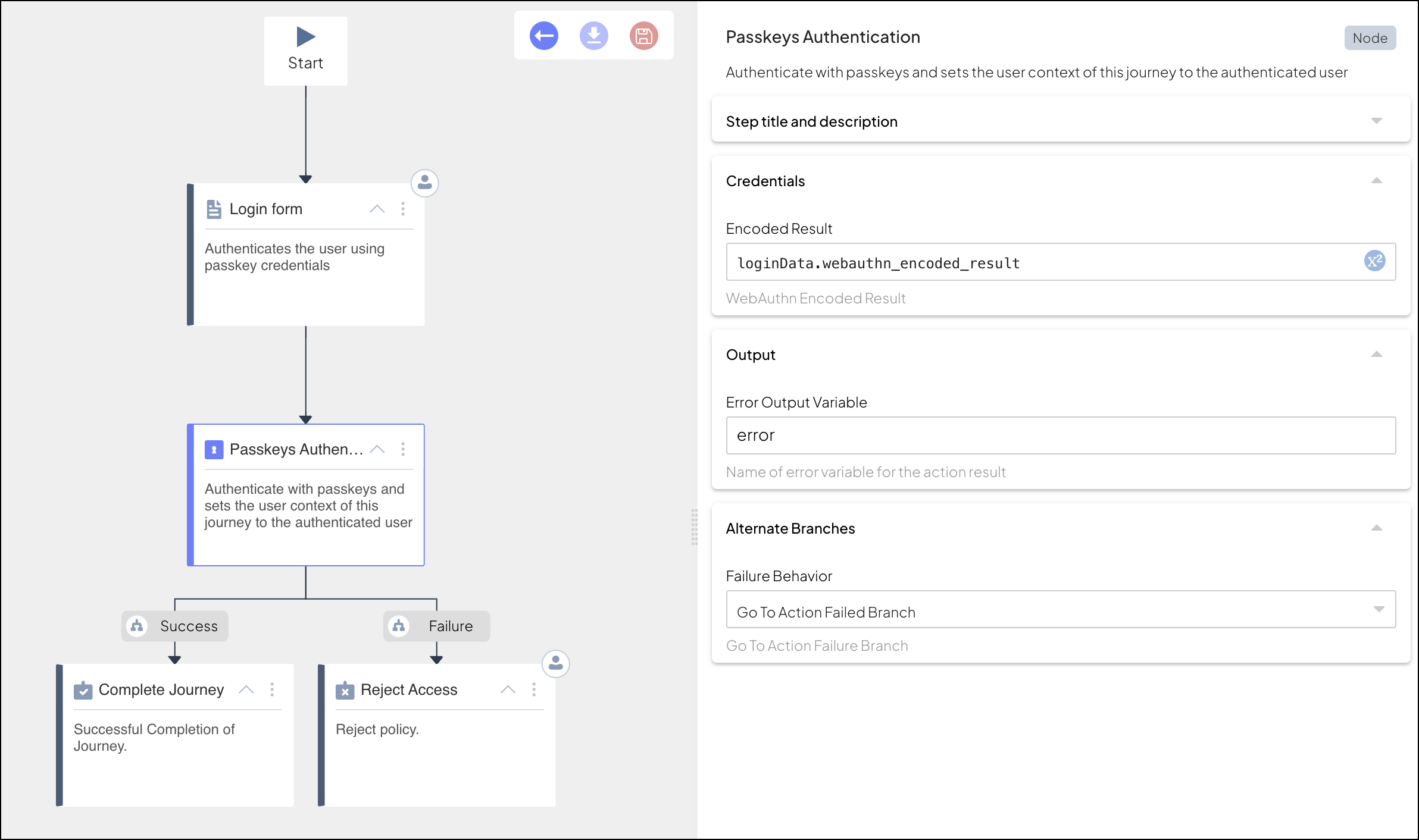
The journey then proceeds to the passkey branch, which executes the Passkey Authentication step to complete the flow. This step completes the Passkey authentication based on the encoded result obtained from the form (without involving any user interaction). If successful, the journey sets the user context to the authenticated user and continues to the next step. User tokens generated upon authentication can be accessed in subsequent steps using @policy.userContext(). If it fails, the journey proceeds to a failure branch (if configured); otherwise, the journey is aborted and an error is sent to the client.
To support passkey authentication, you'll need to:
- Implement passkey registration, as described here
- Configure the Login Form step, and build the supporting UI
- Implement the WebAuthn SDK calls required for authentication
- Implement the Orchestration SDK call that submits input for the login form step
- Configure the Passkeys authentication journey step
Requirements for passkey authentication include:
- Web: modern OS (macOS 13+, Windows 10+) and browser (e.g., Google Chrome 109+),
- Android: Android 9+, device with registered biometrics (e.g., Face or Fingerprint), device with support for Google Play Services,
compileSdk34 and onward,minSdk23 - iOS: iOS 16.0+, Xcode 14.0+, device with registered biometrics (e.g., FaceID or TouchID), registered AppleID, enabled iCloud KeyChain
For more, see quickstart guides: Web, Android, and iOS.
| Field | Description |
|---|---|
| Encoded Result | WebAuthn encoded result returned by the client to the login form upon successful passkey authentication. |
| Org context | Only in B2B journeys. Determines the organization for which the step is executed. By default, the step uses the org context previously set in the journey (e.g., using Select organization step). If set to "manual", you can provide an expression that yields the organization ID. |
| Error Output Variable | Name of the variable that contains error data returned by the client |
| Failure Behavior | Determines the behavior in case of failure, which either aborts the journey (default) or proceeds to a failure branch of the control flow. |
Consider a login form that authenticates the user using passkeys. In our example, the form ID is loginForm, the input will be stored in a variable named loginData, and only Passkeys is enabled. The passkey branch has the default branch ID (passkeys) and default schema (which expects webauthn_encoded_result from the client).
The passkey branch contains the Passkey Authentication step, which obtains the encoded result from the login form using loginData.webauthn_encoded_result:

When executed, the Login Form step returns the idoServiceResponse object to the client. Based on the form ID passed in journeyStepId, the client presents a form that initiates a WebAuthn authentication process using WebAuthn SDK calls. This will prompt the user to authenticate using biometrics. If successful, the SDK returns the WebAuthn encoded result and the client submits it to the journey to complete the login form step. For example:
// Authenticates passkey credentials using a modal experience
// If SDK was loaded via script tag, invoke functions inside 'window.tsPlatform'
let authnResult = await webauthn.authenticate.modal();
// Submits to the journey the encoded result returned by the WebAuthn SDK call
// If SDK was loaded via script tag, invoke functions inside 'window.tsPlatform'
let nextIdoServiceResponse = await ido.submitClientResponse(
"passkeys",
{
"webauthn_encoded_result": authnResult
})The journey stores the encoded result in the output variable configured for the login form, and proceeds to the Passkey Authentication step. When executed, this step uses the encoded result (loginData.webauthn_encoded_result) to complete the authentication.