Used to display an information screen to the user.
A journey is a sequence of steps that are executed when it's invoked by a client application (known as the "client"). Some steps require involvement from the client, such as to collect user input. Other steps, like validating a token, are executed in the backend by the Mosaic journey engine alone.
When invoked, the journey begins executing the steps while the client waits for further instructions. When a journey reaches a client-facing step, the journey asks the client for the required input and then waits for the client to respond. The client presents their own UI if user interaction is required, and returns input to the journey. The journey then proceeds in a similar manner until it's completed.
This client-facing step provides the client with instructions for what to present to the user on an information screen. Once the user clicks the continue button, the journey can proceed to the next step.
| Field | Description |
|---|---|
| Message Title | Content of the screen title. |
| Message Text | Content of the screen body. |
| Continue Button Caption | Label appearing on the confirmation button. |
Below are some examples of implementing this step:
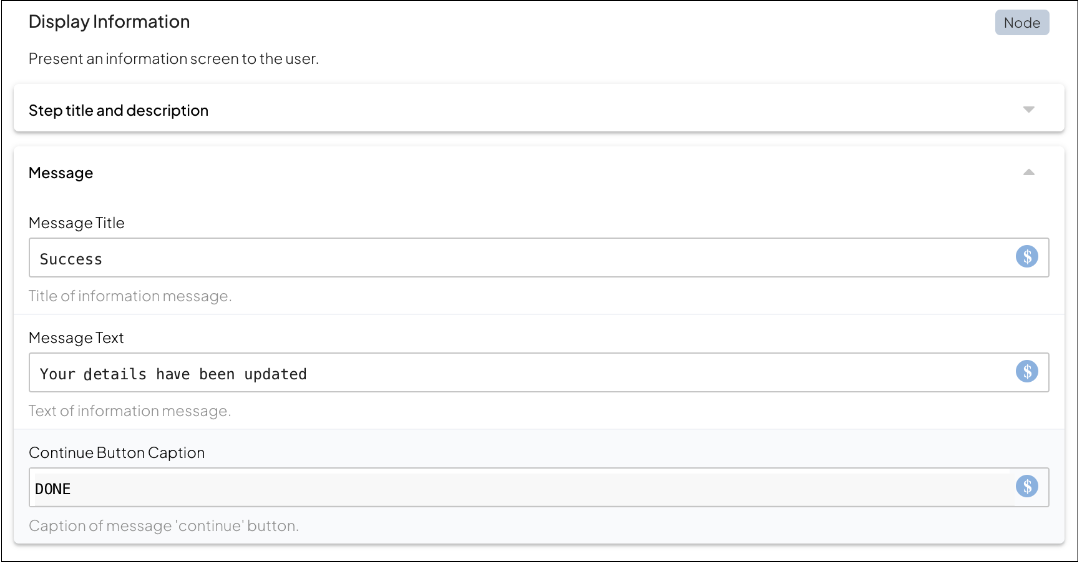
Consider a journey where users can update their profile information. Upon user data updates, the Display Information step instructs the client to show a success message on the screen, confirming the updates.
The journey step can be configured as follows:

The display information step returns the IdoServiceResponse to the client. This response will have the journeyStepId set to Information. The data included corresponds to the information to display to the end user, and will include:
{
"data": {
"title": "<TITLE>", // Message title information
"text": "<TEXT>", // Message body
"button_text": "<BUTTON TEXT>" // Continue button label
}
}The client response does not need to include any data, and the journey will proceed to the next step:
// If SDK was loaded via script tag, invoke functions inside 'window.tsPlatform'
ido.submitClientResponse(
ClientResponseOptionType.ClientInput
)Building on the previous example, let's now personalize the message to also provide details about the modified data: the dialog will include the user's new email address. This example assumes that the new email address is stored by the journey in a variable named newEmail.
The step can be configured to include the following message body: Your email address has been updated to ${newEmail}.
Suppose the user's new email address is betty@email.com. When the step is executed, the journey will send the following data to the client to display to the user:
{
"data": {
"title": "Success", // Message title
"text": "Your email address has been updated to betty@email.com", // Message body
"button_text": "Done" // Continue button info
}
}