Enriches the next journey response to the client with additional data in JSON format
For example, this step can be used to send the response of a web service called from the journey.
This step resolves the data expression in runtime. When the journey invokes the next client-side step, the data will be included in that step response. The client can then access the data from the response object using idoServiceResponse.data.json_data.
| Field | Description |
|---|---|
| Data to Send | Expression that yields the JSON data object to send to the client application. Default is {}. |
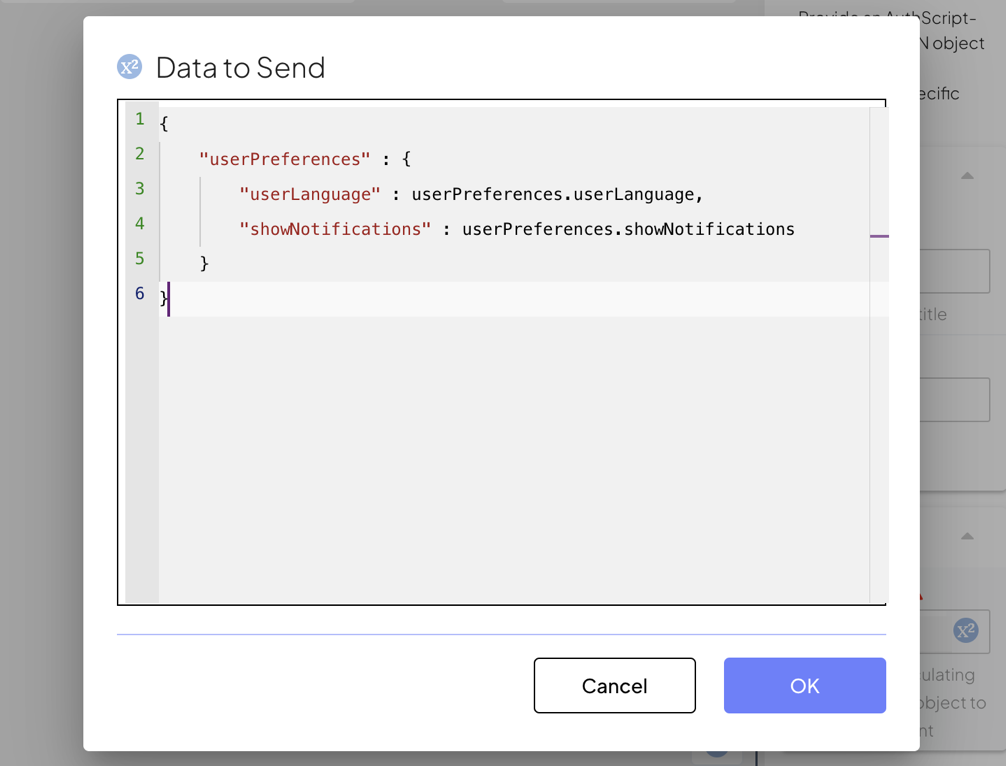
Suppose you want to personalize the customer experience. Consider a form that collects the user's preferences such as language and whether or not to show notifications. In our example, preferences are stored in the variable userPreferences and the Data to Send contains fields from this variable. Notice that the variable isn't surrounded by quotes in the expression. The next time the journey executes a client-facing action, the JSON data will be appended to the data sent to the client.

For example, here's how the data object would be enriched in case the Display Information step was executed after the Provide JSON data step. Having received the json_data, the client would immediately take user preferences into account without waiting for the journey completion.
{
"data": {
"json_data": {
"userPreferences" : {
"userLanguage" : "English",
"showNotifications" : false
}
},
"title": "Welcome",
"text": "Nice to see you",
"button_text": "OK"
}
}