WebAuthn Hosted login provides secured, WebAuthn-based biometric authentication and a fully hosted authentication experience. It can be used to authenticate user login, or create new users based on their email address. For information on supported WebAuthn mobile and desktop platforms, see Hosted WebAuthn platform support.
Here's how it works: 
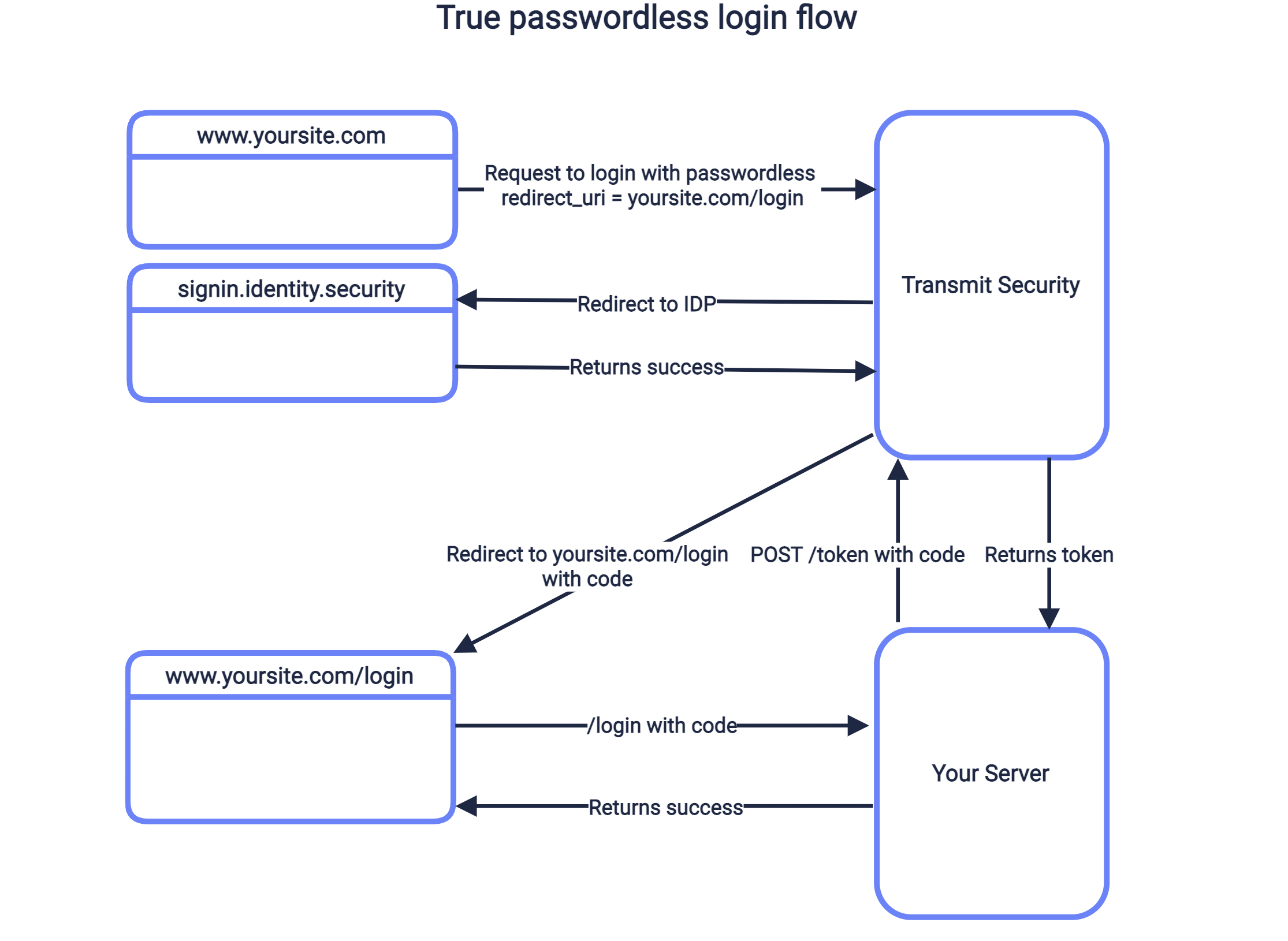
- User clicks login button, sending request to
/v1/auth/webauthnwithclient_idandredirect_uri - Mosaic redirects to the login page, which authenticates user and redirects back to Mosaic.
- After validating the response, Mosaic redirects back to your
redirect_uriwith a code. - Your application sends the code to your backend, which exchanges it for tokens via
/oidc/token. - Upon a successful exchange, the user is logged in.
To customize the authentication experience, you can configure WebAuthn Hosted authentication from the Mosaic Admin Portal. However, no setup is required to start using this authentication method.
From B2B or B2C Identity (based on your setup) > Experience management > select your app > WebAuthn and configure the authentication experience you want to provide (e.g., branding).
To redirect back to the redirect_uri provided in the initial request, it should be registered in your application settings in the Mosaic Admin Portal. From the Admin Portal under Applications, click on your application to edit your application settings and add this URI under Redirect URIs. If you don't already have an application, you'll need to create one first (see Create application).
Your application settings contain the Client ID and Client Secret for your application, which you'll need for Step 4 and 5.
Use a request like the one below to initiate an authentication flow using WebAuthn Hosted login, described in the sequence diagram above. The create_new_user parameter will determine if this flow applies to new users, or only to existing ones. If set to true (and public sign-ups are enabled for this application), a new user is created if no user is found for the email returned by Mosaic in the next step. The redirect_uri should correspond to the one added in step 3, and the client_id can be found from the Mosaic Admin Portal in the application settings.
Upon successful authentication, the browser will be redirected to the redirect URI along with a code to exchange for tokens in the next step. For example, if https://domain.com/verify is your redirect URI, then Mosaic will redirect to https://domain.com/verify?code=123abc. However, if an authentication error occurs after redirecting to WebAuthn Hosted, the redirect URI will contain the error instead.
curl --request GET \
--url 'https://api.transmitsecurity.io/cis/v1/auth/webauthn?
client_id=2eb840f.test.Transmit.io&
redirect_uri=https://www.example.com/login&
create_new_user=true' \
--header 'Accept: application/json'To exchange the code received from Mosaic for an ID and access token, your server should send a POST request like the one below to the Mosaic /oidc/token endpoint. Replace placeholders with the code you received in Step 3, your redirect URI, and your client credentials that can be found in your application settings from the Mosaic Admin Portal.
curl -i -X POST \
https://api.transmitsecurity.io/oidc/token \
-H 'Content-Type: application/x-www-form-urlencoded' \
-d client_id=CLIENT_ID \
-d client_secret=CLIENT_SECRET \
-d code=CODE \
-d grant_type=authorization_code \
-d redirect_uri=REDIRECT_URIFrom B2B or B2C Identity (based on your setup) > Experience management > select your app > WebAuthn, you can customize the branding and authentication logic of your hosted experience.
For how to customize the branding using custom CSS, click here.
WebAuthn hosted is supported on the following desktop platforms:
| Platform | Min OS Version | Browser | Min Browser Version | FIDO2 Support |
|---|---|---|---|---|
| Windows 7 | SP1 | Chrome | 95 | Yes |
| Windows 7 | SP1 | Microsoft Edge | 95 | Yes |
| Windows 7 | SP1 | Opera | 78 | Yes |
| Windows 7 | SP1 | Firefox | 93 | Yes |
| Windows 10 | 20H2 | Chrome | 95 | Yes |
| Windows 10 | 20H2 | Microsoft Edge | 95 | Yes |
| Windows 10 | 20H2 | Opera | 78 | Yes |
| Windows 10 | 20H2 | Firefox | 93 | Yes |
| macOS | 10.15 | Safari | 14.5 | Yes |
| macOS | 10.15 | Chrome | 95 | Yes |
| macOS | 10.15 | Microsoft Edge | 95 | Yes |
| macOS | 10.15 | Opera | 75 | No |
| macOS | 10.15 | Firefox | 38 | No |
Users who attempt to authenticate from other browsers are requested to switch to a supported browser.
WebAuthn hosted is supported on the following mobile platforms:
| Platform | Min OS Version | Browser | Min Browser Version | FIDO2 Support |
|---|---|---|---|---|
| Android | 9 | Chrome | 95 | Yes |
| Android | 9 | Microsoft Edge | 95 | Yes |
| Android | 9 | Firefox | 93 | Yes |
| Android | 9 | Opera | 63.3.3216.58675 | Yes |
| Android | 9 | Opera GX | 1.4.9 | No |
| Android | 9 | Samsung Browser | 17.0 | Yes |
| Android | 9 | UC Browser | All versions | No |
| iOS | 14.5 | Safari | 14.5 | Yes |
| iOS | 14.5 | Chrome | 95 | Yes |
| iOS | 14.5 | Microsoft Edge | 95 | Yes |
| iOS | 14.5 | Firefox | 38 | Yes |
| iOS | 14.5 | Opera | 3.1.0 | Yes |
Opera GX and UC browsers do not support the FIDO2 WebAuthN protocol. If biometric authentication is required, users are requested to switch to a supported browser. If biometric authentication is not required, users are authenticated using the fallback method configured in the Admin Portal.