This guide describes how to quickly integrate Fraud Prevention into your web application. This React library is a wrapper of the Mosaic Fraud Prevention JavaScript SDK. The guide covers the client-side integration as well as the backend API integration required to complete the flow.
Client-side integrations are recommended for POCs and testing. For production environments, consider implementing Backend integration. Learn more about integration options: Client-side integration vs Backend integration.
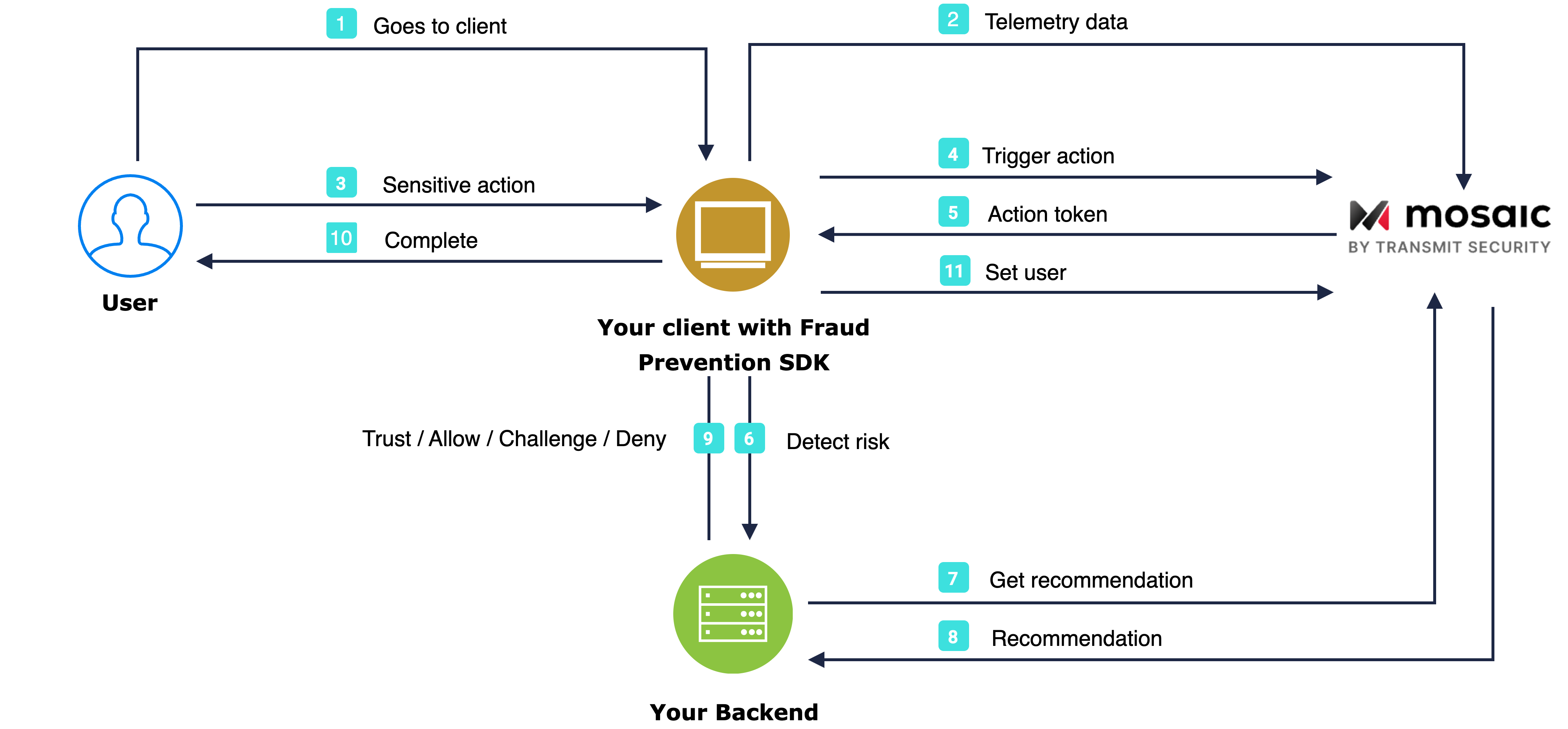
The flow starts with the user navigating to the webpage (1). The SDK gets initialized and starts sending telemetry to Mosaic (2). When a user performs an action, for example, clicks a login button (3), the SDK triggers an action event (4) and obtains an action token (5) which then forwards to the backend (6). Having received an action token, the application backend uses it to fetch recommendation from Mosaic (7 & 8) and instructs the client to act accordingly (9) in order to complete the login procedure (10). Upon successful login, the client sets the user (11).

Client credentials are used to identify your app and generate access tokens for authorizing Mosaic requests. To obtain them, you'll need to create an application in the Admin Portal (if you don’t have one yet).
- From Applications, click Add application.
- Add the friendly application name to display in the Admin Portal.
- Add an OIDC client, specify the client secret as an authentication method, and your website URL as a redirect URI (e.g.,
https://your-domain.com).
These fields are required for all Mosaic apps, but won’t be used for Fraud Prevention.
- Click Add to create your application. This will automatically generate your client credentials.
Use the following command to add the package to your project:
npm i @transmitsecurity/riskid-reactjs-tsImport the TSAccountProtectionProvider from @transmitsecurity/riskid-reactjs-ts and provide clientId you acquired in step 1.
import { TSAccountProtectionProvider } from '@transmitsecurity/riskid-reactjs-ts';
...
<TSAccountProtectionProvider clientId={'CLIENT_ID'} options={{ serverUrl: 'https://api.transmitsecurity.io/risk-collect/' }} >
...
// your app here
...
<TSAccountProtectionProvider>The example below demonstrates triggering a login event from a login button, setting and clearing a user.
For an alternative approach that directly utilizes our backend API instead, refer to our Backend API implementation guide.
triggerActionEvent()receives an action type and returns a response that includes theactionTokenthat you should pass to the backend. To obtain risk recommendations for sensitive actions, your application should report these actions. To do this, add the code below to relevant user interactions (such as the Login buttonclickevent handler). The library allows reporting on events with specific action types. Replace[ACTION_TYPE]with the appropriate action type from our list of actions. To improve Fraud Prevention, optionally pass the correlation ID, and claimed user ID and its type (for users that haven't authenticated yet).setAuthenticatedUser()sets the user context for all subsequent events for the session (or until the user is explicitly cleared). It should be set only after you've fully authenticated the user (including, for example, any 2FA that was required). For the complete list of action types, see our recommendations page.clearUser()clears the user context for all subsequent events. The user gets automatically cleared once the session expires or in case of a new login action.
import { useTSAccountProtection } from '@transmitsecurity/riskid-reactjs-ts';
function InnerComponent() {
const { triggerActionEvent, setAuthenticatedUser, clearUser } = useTSAccountProtection();
return (
<>
<button
style={{width: '100px', height: '100px' }}
onClick={async () => {
const actionResponse = await triggerActionEvent('login');
const actionResponse = await triggerActionEvent('login', { correlationId: '[CORRELATION_ID]', claimedUserId: '[CLAIMED_USER_ID]' });
// Add code here to send the action and the received actionToken to your backend
}}
>Login</button>
<button
style={{width: '100px', height: '100px' }}
onClick={async () => await setAuthenticatedUser('[USER_ID]')}
>Set</button>
<button
style={{width: '100px', height: '100px' }}
onClick={async () => await clearUser()}
>Reset</button>
</>
);
};
export default InnerComponent;
You can fetch recommendations for the reported action using the Recommendation API. This is the same API that's also used for mobile integrations.
Mosaic APIs are authorized using an OAuth access token so you'll need to fetch a token using your client credentials (from step 1). To do this, send the following request:
const { access_token } = await fetch(
`https://api.transmitsecurity.io/oidc/token`,
{
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
body: new URLSearchParams({
grant_type: client_credentials,
client_id: [CLIENT_ID],
client_secret: [CLIENT_SECRET]
})
}
);From your backend, invoke the Recommendation API by sending a request like the one below. The [ACCESS_TOKEN] is the authorization token you obtained using your client credentials and [ACTION_TOKEN] is the actionToken received in step 4.
const query = new URLSearchParams({
action_token: '[ACTION_TOKEN]',
}).toString();
const resp = await fetch(
`https://api.transmitsecurity.io/risk/v1/recommendation?${query}`,
{
method: 'GET',
headers: {
Authorization: 'Bearer [ACCESS_TOKEN]',
},
}
);