JavaScript SDK quick start
This guide describes how to quickly integrate Detection and Response services into your web application to get started. This includes both the client-side integration, as well as the backend API integration required to complete the flow.
Note
This guide describes integrating using the new Platform SDK. If you've already integrated using the older Detection and Response SDK, you can find that guide here.
How it works
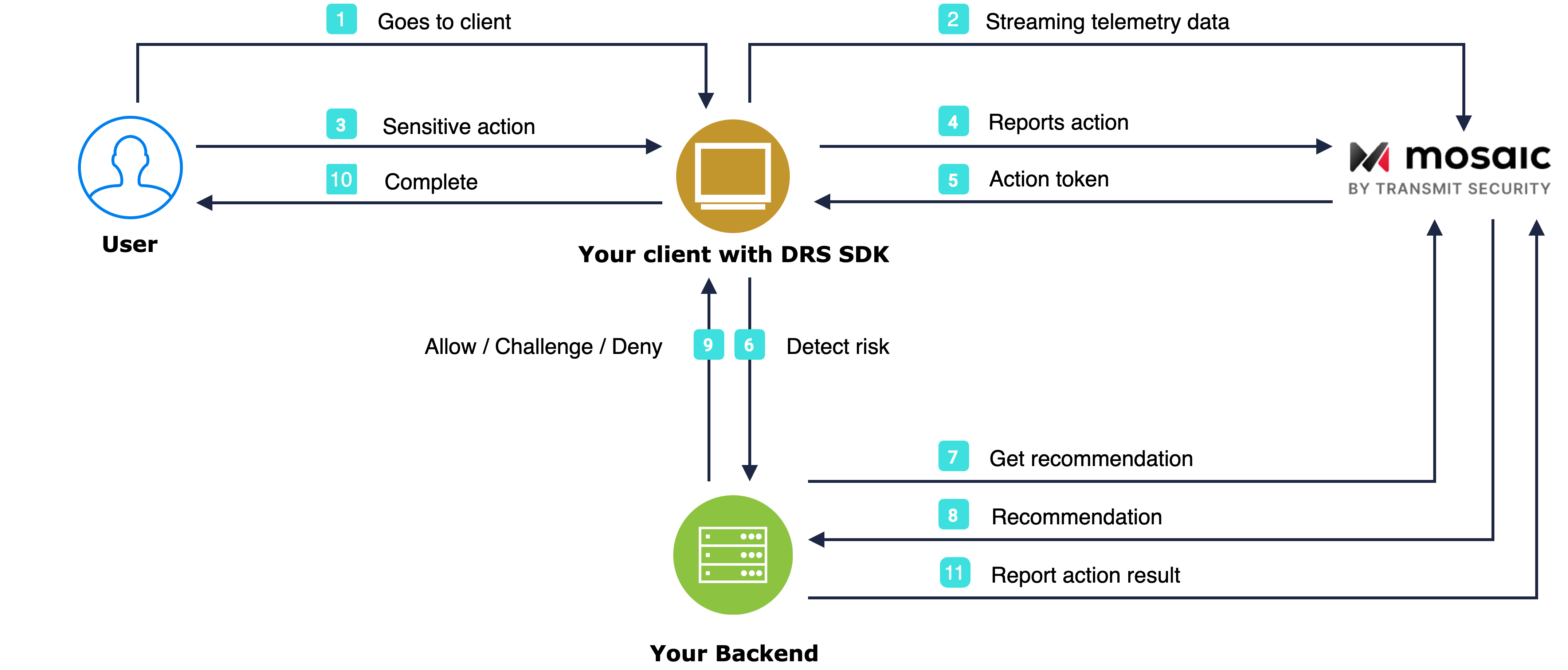
The flow starts with the user navigating to the webpage (1). The SDK gets initialized and starts streaming telemetry to Mosaic (2). When a user performs an action, for example, clicks a login button (3), the SDK triggers an event (4) and obtains an action token (5) which you should pass to the backend (6). Having received an action token, the application backend uses it to fetch recommendation from Mosaic (7 & 8) and instructs the client to act accordingly (9) in order to complete the login procedure (10). As a last step, your server can report the action result back to Mosaic and set the user (11).

Before you start
Before you start integrating the SDK, you need to ensure effective communication with Mosaic's assets. This includes:
- Enabling Mosaic's IPs and URLs on your network
-
Extending the
Content-Security-Policyheader (if you have enabled Content Security Policy (MDN) on your web server)
See Enable communication with Mosaic APIs for additional information.
Note
The guide describes a third-party integration with Mosaic, which is suitable for test and POC deployments. For production deployments, consider implementing a first-party integration to avoid potential communication issues due to data sharing constraints and tools (e.g., ad-blockers). For more, see Production Deployments.
Step 1: Get client credentials
Client credentials are used to identify your app and generate access tokens for authorizing Mosaic requests. To obtain them, you'll need to create an application in the Admin Portal (if you don’t have one yet).
- From Applications , click Add application .
- Add the friendly application name to display in the Admin Portal.
-
Add a client display name, and your website URL as a redirect URI (e.g.,
https://your-domain.com).Note
These fields are required for all Mosaic apps, but won’t be used for Detection and Response.
- Click Add to create your application. This will automatically generate your client credentials.
Step 2: Load SDK
Start monitoring your end-user risk levels by loading the SDK. To do this, add the code below to your front-end web application by including the following HTML script tag in all relevant pages. The [CLIENT_ID] should be replaced with your client ID from Step 1.
<!--Loads the latest SDK within the major version 1
See changelog for details and update version if necessary -->
<script src="https://platform-websdk.transmitsecurity.io/platform-websdk/1.x/ts-platform-websdk.js" defer="true" id="ts-platform-script"></script>You also need to initialize and configure the SDK by adding the following HTML script tag in all relevant pages:
<script>
document.getElementById("ts-platform-script").addEventListener("load", function() {
window.tsPlatform.initialize({ clientId: "[CLIENT_ID]" });
});
</script>Step 3: Set user
A user identifier must be reported to Mosaic after you've fully authenticated the user (including, for example, any required 2FA that was done). This will set the user for all subsequent events in the browser session.
To do this, add the JS code below after your application has authenticated a user (or after SDK initialization if you already have the user context of the authenticated user when loading the page). The [USER_ID] is an opaque identifier for the user in your system. For an alternative approach that directly utilizes our backend API instead, refer to our Backend API implementation guide.
window.tsPlatform.drs.setAuthenticatedUser('[USER_ID]');Note:
This must not include personal user identifiers, such as email.
Step 4: Report actions
To obtain risk recommendations for sensitive actions, your application should report these actions using the SDK. To do this, add the JS code below to relevant user interactions (such as the Login button click event handler). Replace [ACTION_TYPE] with the appropriate action type from our list of actions. To improve detection and response, pass the correlation ID as well (optional). For an alternative approach that directly utilizes our backend API instead, refer to our Backend API implementation guide.
window.tsPlatform.drs.triggerActionEvent("[ACTION_TYPE]", { correlationId: "[CORRELATION_ID]" }).then((actionResponse) => {
let actionToken = actionResponse.actionToken;
// Add code here to send the received actionToken to your backend
});Note:
Make sure to pass the received actionToken to your backend along with the actual action invocation to ensure you can leverage the recommendation in the next step.
Step 5: Fetch recommendation
You can fetch recommendations for the reported action using the Recommendation API. This is the same API that's also used for mobile integrations.
Mosaic APIs are authorized using an OAuth access token so you'll need to fetch a token using your client credentials (from step 1). The token should target the following resource: https://risk.identity.security. To do this, send the following request:
const { access_token } = await fetch(
`https://api.transmitsecurity.io/oidc/token`,
{
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
body: new URLSearchParams({
grant_type: client_credentials,
client_id: [CLIENT_ID],
client_secret: [CLIENT_SECRET],
resource: 'https://risk.identity.security'
})
}
);From your backend, invoke the Recommendation API by sending a request like the one below. The [ACCESS_TOKEN] is the authorization token you obtained using your client credentials and [ACTION_TOKEN] is the actionToken received from the SDK in step 4.
const query = new URLSearchParams({
action_token: '[ACTION_TOKEN]',
}).toString();
const resp = await fetch(
`https://api.transmitsecurity.io/risk/v1/recommendation?${query}`,
{
method: 'GET',
headers: {
Authorization: 'Bearer [ACCESS_TOKEN]',
},
}
);Step 6: Clear user
After the user logs out or the user session expires, you should clear the set user so they are not associated with future actions. To clear the user, call the clearUser() method:
window.tsPlatform.drs.clearUser();