This guide describes how to integrate Fraud Prevention into your Android React Native application. It helps you set up the Mosaic SDK wrapper for React Native, enabling you to enhance your mobile applications' security with Fraud Prevention services.
Client-side integrations are recommended for POCs and testing. For production environments, consider implementing Backend integration. Learn more about integration options: Client-side integration vs Backend integration.
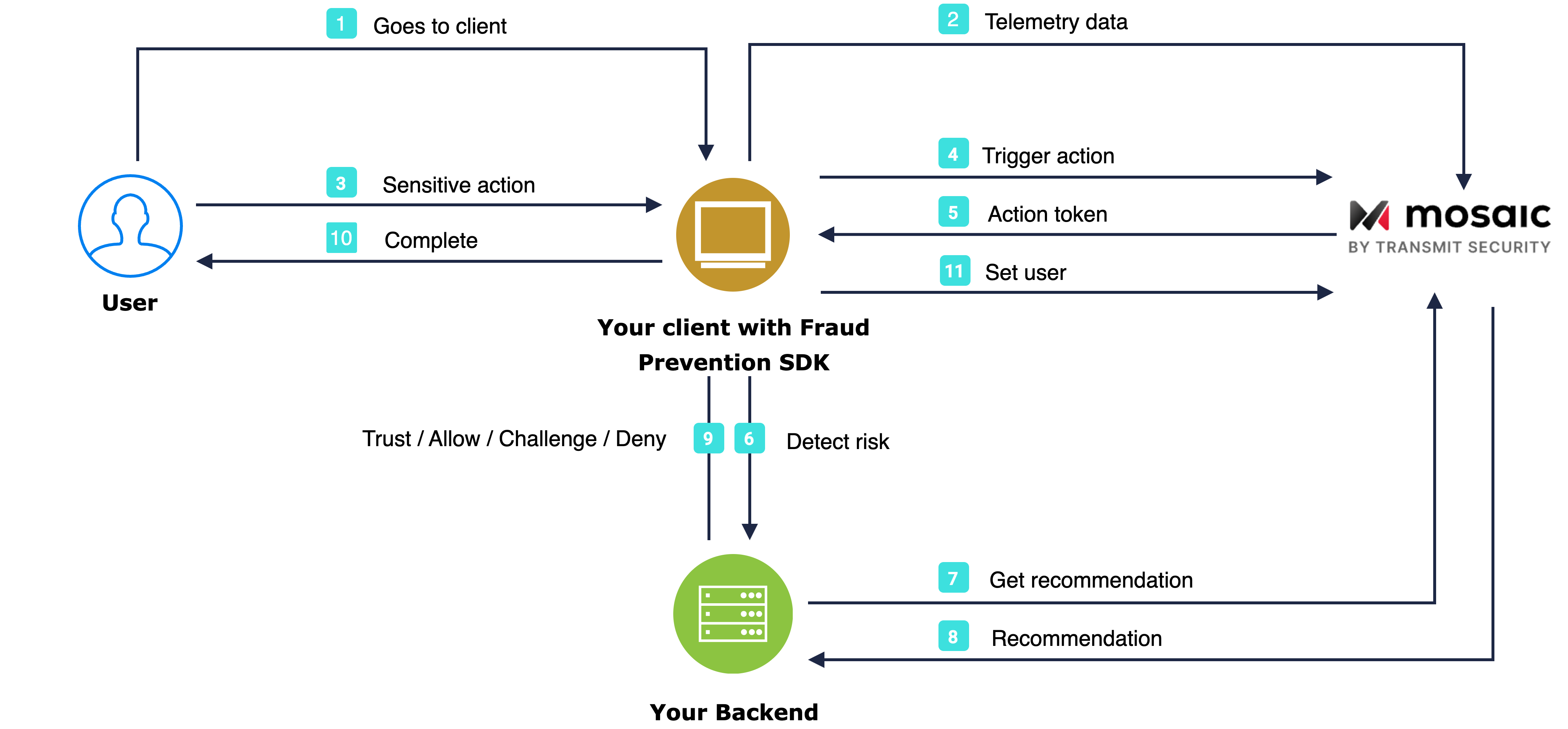
The flow starts with the user navigating to the app (1). The SDK gets initialized and starts sending telemetry to Mosaic (2). When a user performs an action, for example, clicks a login button (3), the SDK triggers an action event (4) and obtains an action token (5) which then forwards to the backend (6). Having received an action token, the application backend uses it to fetch recommendation from Mosaic (7 & 8) and instructs the client to act accordingly (9) in order to complete the login procedure (10). Upon successful login, the client sets the user (11).

Client credentials are used to identify your app and generate access tokens for authorizing Mosaic requests. To obtain them, you'll need to create an application in the Admin Portal (if you don’t have one yet).
- From Applications, click Add application.
- Add the friendly application name to display in the Admin Portal.
- Add an OIDC client, specify the client secret as an authentication method, and your website URL as a redirect URI (e.g.,
https://your-domain.com).
These fields are required for all Mosaic apps, but won’t be used for Fraud Prevention.
- Click Add to create your application. This will automatically generate your client credentials.
Install the Mosaic SDK wrapper for React Native:
npm install react-native-ts-accountprotectionIn your app/build.gradle file, add the following under repositories:
repositories {
google()
maven {
url 'https://transmit.jfrog.io/artifactory/transmit-security-gradle-release-local/'
}
}Then, add the following under dependencies:
dependencies {
implementation "com.ts.sdk:accountprotection:2.1.+"
}Update your strings.xml file by adding the following:
<resources>
<!-- Mosaic Credentials -->
<string name="transmit_security_client_id">"CLIENT_ID"</string>
<string name="transmit_security_base_url">https://api.transmitsecurity.io/</string>
</resources>Configure the SDK to work with a different cluster by setting by setting `the base URL to https://api.eu.transmitsecurity.io (for EU) or https://api.ca.transmitsecurity.io for (CA).
Open your MainApplication.kt file in your React Native Android project, and add:
class Application : Application() {
override fun onCreate() {
super.onCreate()
TSAccountProtection.initializeSDK(this.applicationContext) // initialize the SDK
// ...
}
}The example below demonstrates triggering a login event from a login button, setting and clearing a user.
For an alternative approach that directly utilizes our backend API instead, refer to our Backend API implementation guide.
triggerActionEvent()receives an action type and returns a response that includes theactionTokenthat you have to pass to the backend. To obtain risk recommendations for sensitive actions, your application should report these actions. To do this, add the code below to relevant user interactions (such as the Login buttonclickevent handler). The wrapper allows reporting on events with specific action types. Replace[ACTION_TYPE]with the appropriate action type from our list of actions. To improve Fraud Prevention, optionally pass the correlation ID, and claimed user ID and its type (for users that haven't authenticated yet).
private handleTriggerActionLoginExample = async () => {
const triggerActionResponse = await TSAccountProtectionSDKModule.triggerAction(
TSAccountProtectionSDK.TSAction.login,
{
correlationId: "CORRELATION_ID",
claimUserId: "CLAIMED_USER_ID",
referenceUserId: "REFERENCE_USER_ID",
transactionData: undefined
}
)
const actionToken = triggerActionResponse.actionToken;
console.log("Action Token: ", actionToken); // Use the action token to invoke the recommendation API.
}setUserId()sets the user context for all subsequent events for session (or until the user is explicitly cleared). It should be set only after you've fully authenticated the user (including, for example, any 2FA that was required). For the complete list of action types, see our recommendations page.await TSAccountProtectionSDKModule.setUserId(username);clearUser()clears the user context for all subsequent events. The user gets automatically cleared once the session expires or in case of a new login action.await TSAccountProtectionSDKModule.clearUser();
You can fetch recommendations for the reported action using the Recommendation API. This is the same API that's also used for mobile integrations.
Mosaic APIs are authorized using an OAuth access token so you'll need to fetch a token using your client credentials (from Step 1). To do this, send the following request:
const { access_token } = await fetch(
`https://api.transmitsecurity.io/oidc/token`,
{
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: new URLSearchParams({
grant_type: client_credentials,
client_id: [CLIENT_ID],
client_secret: [CLIENT_SECRET]
})
}
);From your backend, invoke the Recommendation API by sending a request like the one below. The [ACCESS_TOKEN] is the authorization token you obtained using your client credentials and [ACTION_TOKEN] is the actionToken received in Step 5.
const query = new URLSearchParams({
action_token: '[ACTION_TOKEN]',
}).toString();
const resp = await fetch(
`https://api.transmitsecurity.io/risk/v1/recommendation?${query}`,
{
method: 'GET',
headers: {
Authorization: 'Bearer [ACCESS_TOKEN]',
},
}
);