iOS SDK quick start
This guide describes how to quickly integrate Fraud Prevention into your iOS application to get started. This includes both the client-side integration using the iOS SDK, as well as the backend API integration required to complete the flow.
Note
Client-side integrations are recommended for POCs and testing. For production environments, consider implementing Backend integration. Learn more about integration options: Client-side integration vs Backend integration.
How it works
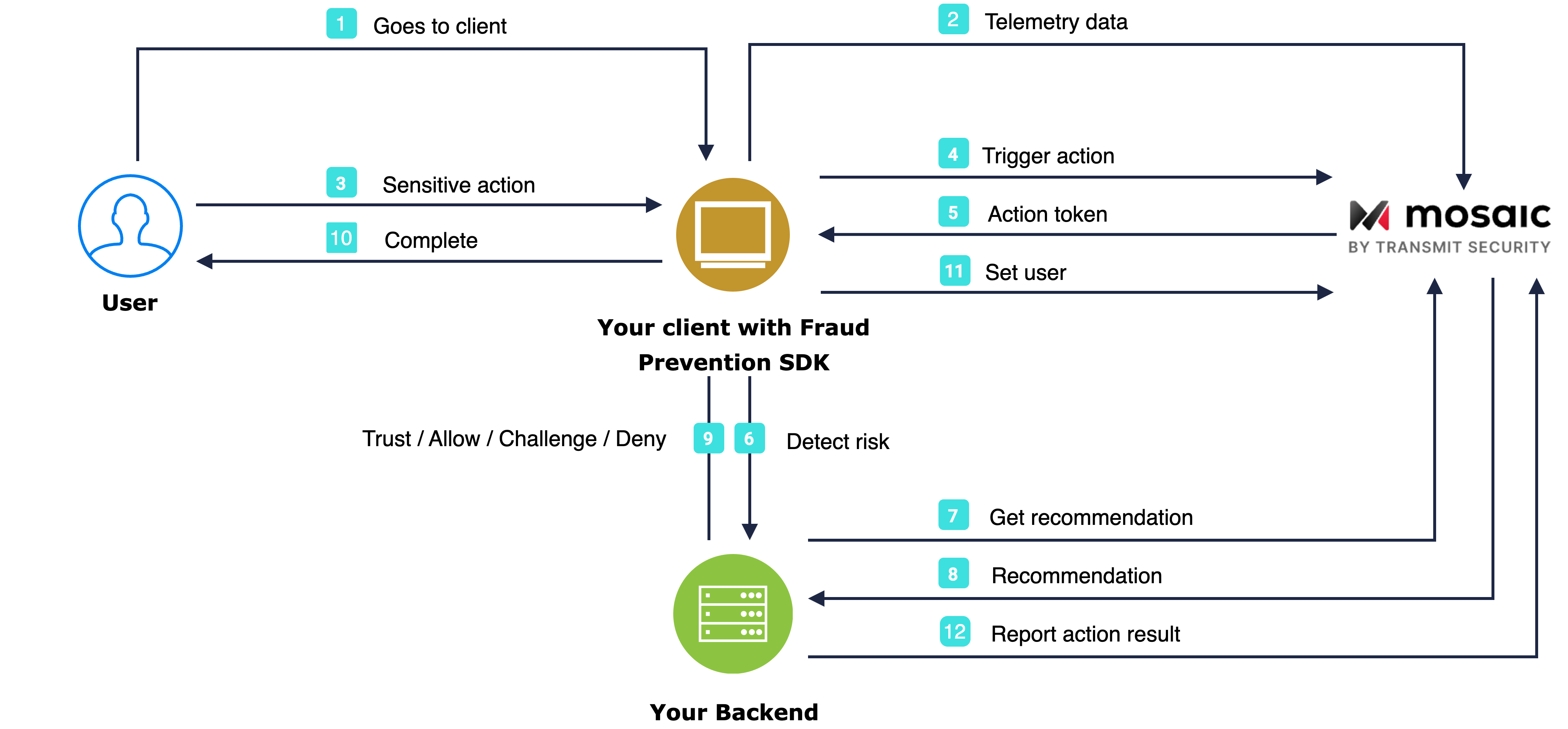
The flow starts with the user navigating to the iOS app (1). The SDK gets initialized and starts sending telemetry to Mosaic (2). When a user performs an action, for example, clicks a login button (3), the SDK triggers an action event (4) and obtains an action token (5) which then forwards to the backend (6). Having received an action token, the application backend uses it to fetch recommendation from Mosaic (7 & 8) and instructs the client to act accordingly (9) in order to complete the login procedure (10). Upon successful login, the client sets the user (11). As a last optional step, your server can report the action result back to Mosaic (12).

Requirements
- iOS 13+
- Xcode 11+
Step 1: Get client credentials
Client credentials are used to identify your app and generate access tokens for authorizing Mosaic requests. To obtain them, you'll need to create an application in the Admin Portal (if you don’t have one yet).
- From Applications , click Add application .
- Add the friendly application name to display in the Admin Portal.
-
Add an OIDC client, specify the client secret as an authentication method, and your website URL as a redirect URI (e.g.,
https://your-domain.com).Note
These fields are required for all Mosaic apps, but won’t be used for Fraud Prevention.
- Click Add to create your application. This will automatically generate your client credentials.
Step 2: Add SDK to project
Add the SDK to your project so your application can access all the Fraud Prevention functionality. To do this, install the SDK as a dependency using Swift Package Manager:
dependencies: [
.package(url: "https://github.com/TransmitSecurity/accountprotection-ios-sdk.git", .upToNextMajor(from: "2.0.0"))
]Step 3: Initialize SDK
Start monitoring your end-user risk levels by initializing and configuring the SDK.
Initialize using PLIST configuration (recommended)
To do this, create a plist file named TransmitSecurity.plist in your Application with the following content. The [CLIENT_ID] should be replaced with your client ID from step 1.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>credentials</key>
<dict>
<key>baseUrl</key>
<string>https://api.transmitsecurity.io/</string>
<key>clientId</key>
<string>[CLIENT_ID]</string>
</dict>
</dict>
</plist>Add the code below to your Application Class
Note
-
Make sure to add the
import AccountProtectionat the top of the implementation class. -
The SDK can be configured to work with an EU or Canada cluster by setting the
baseUrlkey within the TransmitSecurity.plist tohttps://api.eu.transmitsecurity.io/(EU) orhttps://api.ca.transmitsecurity.io/(Canada).
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
TSAccountProtection.initializeSDK()
return true
}
}struct ExampleApp: App {
init() {
TSAccountProtection.initializeSDK()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}Initialize using SDK parameters
Add the code below to your Application Class. The [CLIENT_ID] should be replaced with your client ID from step 1.
Note
-
Make sure to add the
import AccountProtectionat the top of the implementation class. -
The SDK can be configured to work with a different cluster by setting the first initialization parameter to
baseUrl : 'https://api.eu.transmitsecurity.io/'for EU orbaseUrl : 'https://api.ca.transmitsecurity.io/'for Canada.
:::
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
TSAccountProtection.initialize(clientId: [CLIENT_ID])
return true
}
}struct ExampleApp: App {
init() {
TSAccountProtection.initialize(clientId: [CLIENT_ID])
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}SDK session
Start an SDK session and obtain a session token after SDK initialization and prior to triggering events, and persist it on your backend. This step is optional for client-side integration but strongly recommended as it allows to transition to the backend integration—a session token is needed to trigger events from the backend and binds user's interactions to their device.
TSAccountProtection.getSessionToken { token in
debugPrint("[DEBUG]: Session token: \(token)")
}Step 4: Trigger actions
To obtain risk recommendations for sensitive actions, your application should report these actions using the SDK. To do this, add the code below to relevant user interactions (e.g., the Login button click event handler). Replace [ACTION_TYPE] with the appropriate action type from our list of actions. ActionEventOptions and TransactionData objects are optional and could be set to null.
To improve Fraud Prevention, optionally pass the correlation ID, and claimed user ID and its type (for users that haven't authenticated yet). This call returns actionToken, make sure to pass it to your backend to obtain the recommendation in the next step.
Note
For an alternative approach that directly utilizes our backend API, refer to our Backend API implementation guide.
// Add `import AccountProtection` on top of the implementation class
// Transaction data (optional, pass 'nil' if not used)
let payer = TSTransactionData.Payer(name: "PAYER_NAME",
bankIdentifier: "PAYER_BANK_IDENTIFIER",
branchIdentifier: "PAYER_BRANCH_IDENTIFIER",
accountNumber: "PAYER_ACCOUNT_NUMBER")
let payee = TSTransactionData.Payee(name: "PAYEE_NAME",
bankIdentifier: "PAYEE_BANK_IDENTIFIER",
branchIdentifier: "PAYEE_BRANCH_IDENTIFIER",
accountNumber: "PAYEE_ACCOUNT_NUMBER")
let transactionData = TSTransactionData(amount: "AMOUNT",
currency: "CURRENCY",
reason: "REASON",
transactionDate: "TRANSACTION_DATE",
payer: payer,
payee: payee)
// Options (optional, pass 'nil' if not used)
let options = TSActionEventOptions(correlationId:"CORRELATION_ID",
claimUserId: "CLAIM_USER_ID",
referenceUserId: "REFERENCE_USER_ID",
transactionData: transactionData)
TSAccountProtection.triggerAction([ACTION_TYPE, options: options) { result in
DispatchQueue.main.async {
switch result {
case .success(let response):
let actionToken: String = response.actionToken
case .failure(let error):
switch error {
case .disabled:
break
case .connectionError:
break
case .internalError:
break
case .notSupportedActionError:
break
@unknown default:
break
}
}
}Step 5: Fetch recommendation
You can fetch recommendations from your backend for the reported action using the Recommendation API. This is the same API that's also used for web integrations.
Mosaic APIs are authorized using an OAuth access token so you'll need to fetch a token using your client credentials (from step 1). The token should target the following resource: https://risk.identity.security. To do this, send the following request:
const { access_token } = await fetch(
`https://api.transmitsecurity.io/oidc/token`,
{
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
body: new URLSearchParams({
grant_type: client_credentials,
client_id: [CLIENT_ID],
client_secret: [CLIENT_SECRET],
resource: 'https://risk.identity.security'
})
}
);From your backend, invoke the Recommendation API by sending a request like the one below. The [ACCESS_TOKEN] is the authorization token you obtained using your client credentials and [ACTION_TOKEN] is the actionToken received from the SDK in Step 4.
const query = new URLSearchParams({
action_token: '[ACTION_TOKEN]',
}).toString();
const resp = await fetch(
`https://api.transmitsecurity.io/risk/v1/recommendation?${query}`,
{
method: 'GET',
headers: {
Authorization: 'Bearer [ACCESS_TOKEN]',
},
}
);Step 6: Set user
A user identifier must be reported to Mosaic after you've fully authenticated the user (including, for example, any required 2FA that was done). This will set the user for all subsequent events in the current device session, or until the app prompts the user to re-login, or until the user is explicitly cleared.
To do this, add the code below after your application has authenticated a user (or after SDK initialization if you already have the user context for the authenticated user). The [USER_ID] is an opaque identifier for the user in your system and must not include personal user identifiers, such as email, in plain text.
Note
Make sure to add the import AccountProtection at the top of the implementation class.
TSAccountProtection.setUserId([USER_ID])Note
For an alternative approach that directly utilizes our backend API instead, refer to our Backend API implementation guide.
Step 7: Clear user
The user gets automatically cleared once the device session expires or in case of a new login action. After the user logs out, you should clear the set user so they are not associated with future actions. To clear the user, call the clearUser() method as shown below.
Note
Make sure to add the import AccountProtection at the top of the implementation class.
TSAccountProtection.clearUser()